弘智設計師分(fēn)析APP的列表和網格布局
發布時間:2018-06-01 09:12:56
當我(wǒ)們在設計中(zhōng)談到如何做出良好的用戶體(tǐ)驗時,會有成千上萬的移動UI設計模式可供選擇,這其中(zhōng)有利有弊。利的一(yī)方面,我(wǒ)們可以有很多選擇來滿足我(wǒ)們的用戶并給他們一(yī)個良好的用戶體(tǐ)驗;弊的一(yī)方面就在于我(wǒ)們做原型設計時,最終可能會陷入該使用網格還是列表這樣類似的争論中(zhōng)。今天這篇文章就讓我(wǒ)們一(yī)起來深入探讨,列表和網格,到底哪一(yī)個更适合你的UI設計?

無論你爲移動應用或網站選擇怎樣的設計模式,最終界面都應該是對用戶有意義的,同時減少不必要的麻煩。考慮到這一(yī)點,讓我(wǒ)們來分(fēn)析一(yī)下(xià)列表和網格,看看當涉及到不同的内容和信息時,它們各自有什麽優劣勢。

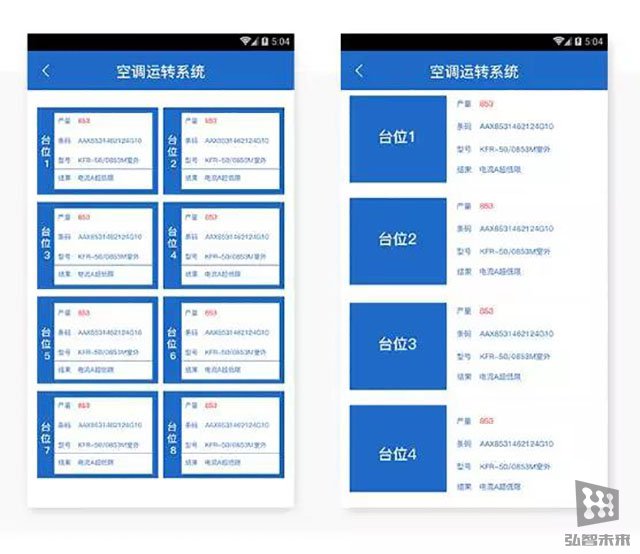
(左圖是網格,右圖爲列表)
網格布局
網格,它的特點是有一(yī)些單元格組,這些單元格按橫豎空白(bái)列隔開(kāi)。在一(yī)些手機APP和網站中(zhōng),這樣的設計很常見。在左側的示例中(zhōng),留白(bái)間隙在水平和垂直方向上都有切割,間隙是可以調整的,可以把它們按照你需要的方式進行大(dà)小(xiǎo)的調整。
通常,網格被用來将屏幕空間劃分(fēn)爲大(dà)小(xiǎo)相同的單元格,使得導航更容易理解。網格的美妙之處在于可以被定制并且能讓你的設計變得更加有秩序。
網格的其他好處還包括:
1、有效的利用空間與結構
2、網格可以在視覺上更加的和諧
列表布局
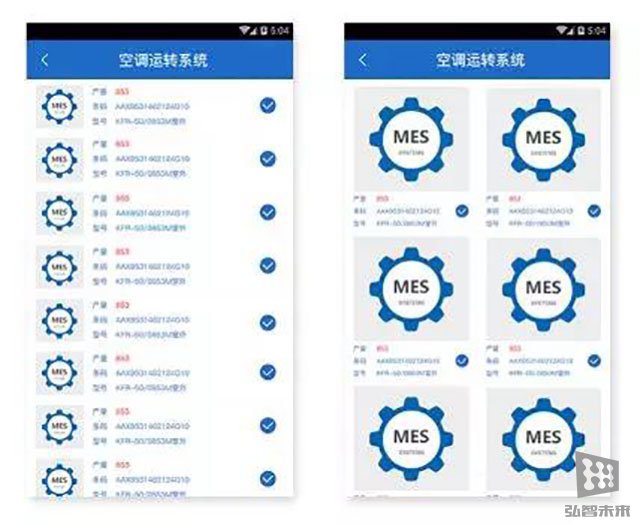
列表布局不同于網格布局,這種導航模式簡單地由一(yī)個元素與另一(yī)個元素按字母順序、數字順序甚至是随機的順序排列組成。在幾乎所有的APP中(zhōng),都能找到列表布局,在使用垂直滾動菜單時,它們非常适合于用戶操作及閱讀。列表可以有很多不同的變體(tǐ),比如上面的産品列表甚至是下(xià)拉菜單。列表占用的空間比網格少,所以如果文本内容繁多時,用列表布局會是一(yī)個很不錯的選擇。
列表的其他好處還包括:
1、适合高效的浏覽
2、在屏幕空間較少時表現更好
現在,我(wǒ)們來看看在設備上顯示不同的内容形式,該使用列表還是網格。
列表vs網格:内容消耗

在我(wǒ)們的示例中(zhōng),網格是緊湊的,包含圖片和文本元素。由于網格中(zhōng)每個塊大(dà)小(xiǎo)相同的關系,使得這種組合有很好的可用性,它讓一(yī)切都很容易閱讀,而且視覺上也很讨人喜歡。
在UI設計中(zhōng),網格是比較常見的。随着響應式Web設計的普及,網格現在已經随處可見了。當涉及到要顯示卡片或者設計一(yī)個基于任務的移動APP時,網格設計可以更好的幫助到你;但是,當涉及到内容消耗時,網格就變得沒那麽有效了,因爲大(dà)的結構并不能讓設計師有更多的空間來展示額外(wài)的内容信息。
如果采用極簡主義的方法來顯示内容,那麽網格将會産生(shēng)很好的效果。如果你有很多内容需要展示,那麽列表就能幫助你在整個頁面中(zhōng)呈現更多的内容以及更多的視覺元素。從上面的例子可以看出,盡管網格的外(wài)觀更加吸引人,但是它卻要比列表占用更多的空間。
列表 vs 網格: 内容滾動

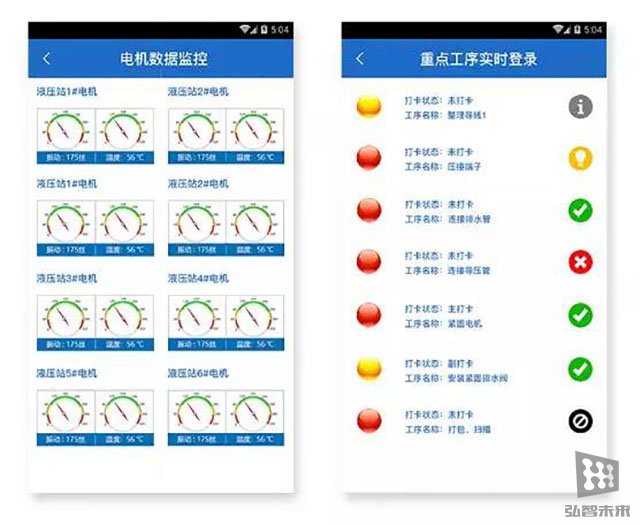
如果你在翻看内容,哪個更好?列表還是網格?在上面的例子中(zhōng),左邊,你會看到一(yī)個使用網格的頁面,如前文所述,它占據了整個屏幕,這是一(yī)個強調導航的好方法,因爲它更加清晰明了,使圖片内容增加了易用性,網格的每一(yī)塊都有豐富的内容供用戶浏覽。
當你想要顯示各種數據或圖表時,使用網格的方式是非常不錯的,因爲網格以精簡的方式區分(fēn)了相關的内容塊,這使得用戶能夠專注于某一(yī)個内容塊,直到他們看完内容後再向下(xià)或向上滾動屏幕。
總結
無論選擇哪種導航風格,無論選擇哪種設計方式,都應該以選擇簡單的用戶流程、清晰的視覺效果和簡潔的設計爲标準,以幫助用戶獲得最佳的體(tǐ)驗。畢竟,你是爲你的用戶設計的!




