給你的設計一點顔色看看
發布時間:2022-05-20 08:19:05
設計是一個不斷發展和變革的領域。很(hěn)多(duō)時候,看似熟悉的設計趨勢會在下一刻搖身一變,再次驚豔到你。靈活的創意和開放的想法,常常能(néng)夠使稀松平常的元素搖身一變,化身為(wèi)驚豔的設計作(zuò)品。
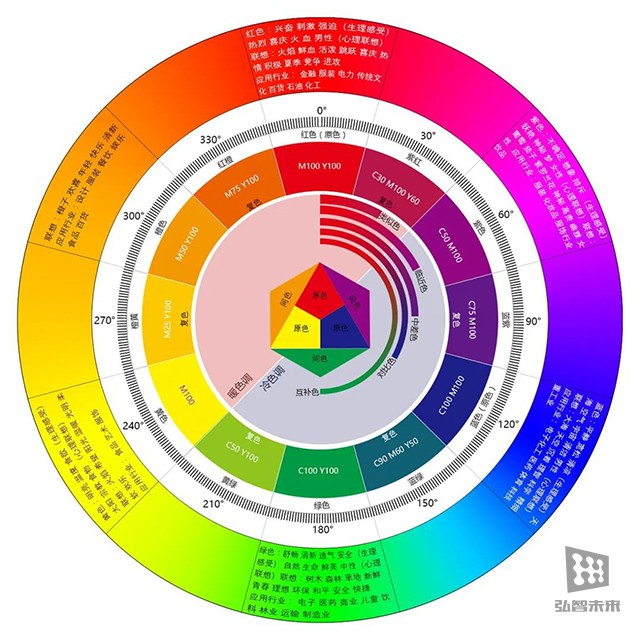
色彩是設計的靈魂,它所帶來的和諧與美觀會在視覺上顯得格外舒适,也總能(néng)在第一時間捕獲人心。色彩在設計中(zhōng)的運用(yòng):
一、相鄰兩色的搭配,簡單而有(yǒu)效
在色相環上取兩個相鄰的顔色,也就是我們說的同色系,這是一種相對保守但效果非常好的顔色搭配方式。

同色系在可(kě)視化大屏上的應用(yòng)非常廣泛,既可(kě)以統一畫面的配色,又(yòu)可(kě)以體(tǐ)現整體(tǐ)的統一性。但這種配色容易形成單調、乏味的味道,所以在明度和純度上适當有(yǒu)一些變化,加強面積上的對比,可(kě)以使畫面更加均衡。


二、輔色使畫面更飽滿
在設計當中(zhōng),輔色最主要的作(zuò)用(yòng)就是突出主色以及更好的體(tǐ)現主色的優點,在完成傳達信息的同時又(yòu)使得整個畫面更加飽滿。輔色在強調和突出主色的同時,也必須符合設計所需要傳達的風格,如此才能(néng)最大化的體(tǐ)現出輔色的作(zuò)用(yòng)和意義。

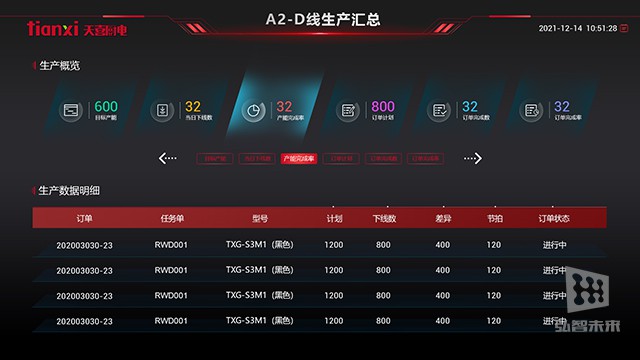
界面主色比較活潑,藍色輔助色的運用(yòng)可(kě)以使整個界面更穩定
三、點綴色畫龍點睛
點綴色的特點主要是面積小(xiǎo)、色相清晰、醒目突出,由于點綴色自身的特點所決定它的功能(néng)通常體(tǐ)現在細節上,對于配色有(yǒu)如畫龍點睛的作(zuò)用(yòng),可(kě)以使得整個畫面的效果更加生動不呆闆。

四、飽和度和明度
情況1:使用(yòng)低飽和度、低明度
高級感的色彩是克制的,低飽和度、低明度的設計作(zuò)品看起來更加整體(tǐ),色調更加和諧,相互之間有(yǒu)較強的聯系,讓用(yòng)戶覺得更溫和,不易疲勞,給人一種很(hěn)強的品質(zhì)感和高級感。

情況2:使用(yòng)高飽和度、高明度
高飽和度、高明度的顔色更容易吸引人的注意力,但容易造成視覺疲勞,不利于視覺輸出,影響畫面的整體(tǐ)效果。因此,我們應該将飽和度和明度較高的顔色用(yòng)于按鈕的設計或者用(yòng)戶更關注的方向上。

設計趨勢一直在變化,跟随趨勢的時候,需要靈活地根據客戶需求,進行更為(wèi)有(yǒu)效的表達。我們一直向着清晰的設計目标前進:排版布局,色彩、交互、動效,缺一不可(kě);兼顧視覺和功能(néng),緊随趨勢又(yòu)不盲從,為(wèi)客戶創造更好的體(tǐ)驗。
弘智願用(yòng)專業的技(jì )術、一流的品質(zhì)、完善的服務(wù)賦能(néng)制造企業數字信息化建設。




